Han llegado las rebajas. Llevas trabajando hace semanas en los mejores descuentos y preparando tus campañas de pago. Pero, ¿has pensado en una estrategia de usabilidad en tu ecommerce para las rebajas?
Si quieres que la gente compre en tu tienda y no en otras, debes asegurarte de que se lo pones bien fácil. Las ofertas deben tener una gran visibilidad, deben ser distinguibles de los productos de nueva colección.
Las rebajas se perciben como un periodo de locura y estrés. Así que vamos a hacer que la experiencia de usuario de nuestra tienda online sea lo más sencilla posible.
Visibilidad: Destaca las ofertas de rebajas en la Home Page
Quizás puede sonaros muy básico, pero, obviamente, lo primero que necesitas para que los usuarios se enteren de tus ofertas de rebajas es añadir un banner enorme en tu home page.
La cuestión es: ¿cómo sacarle el máximo provecho a este banner?
Una de las buenas prácticas de UX para rebajas y otras ofertas es utilizar diseños que llamen la atención. Juega con el contraste, con los colores opuestos, con colores llamativos… hay mil posibilidades.
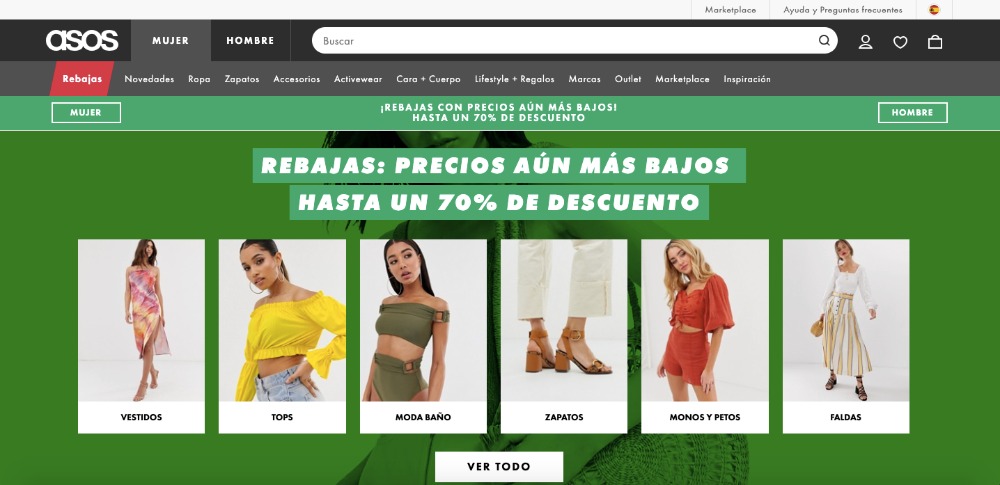
Muchos ecommerce se decantan por el rojo, que suele relacionarse con los periodos de rebajas, pero cualquier otra fórmula puede funcionar. Por ejemplo, Asos apuesta por el color verde en su banner principal.
¡No te olvides de las ofertas especiales!
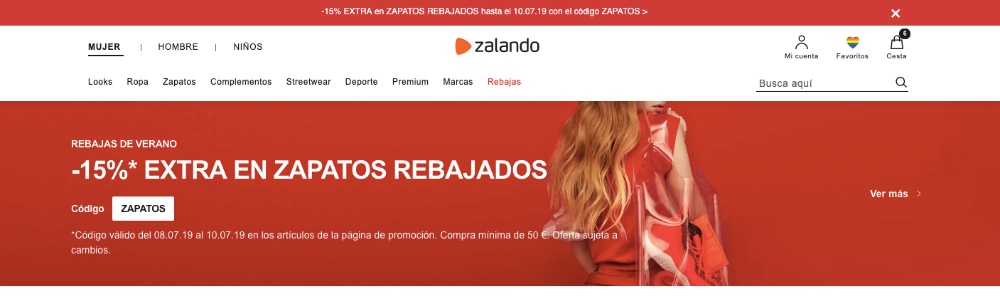
Resalta tus ofertas especiales en el banner principal de rebajas, incluyendo links directos hacia dichas promociones. Fíjate en Zalando, su banner principal se centra en una oferta especial que tiene en la categoría de zapatos y el propio banner te lleva directo/a a dicha categoría.

Accesibilidad: Crea una categoría de Rebajas
Dentro de la usabilidad de un ecommerce, la navegación es clave. En época de rebajas, una de las prácticas más habituales es activar una categoría principal nueva dedicada exclusivamente a dichas ofertas.
La categoría debe contener únicamente los productos que se encuentran rebajados y tener los mismo filtros y subcategorías que el resto de la web. De esta manera, es fácil para el usuario encontrar lo que está buscando.
Si nos fijamos en las capturas incluidas arriba, veremos que ambas tiendas utilizan esta técnica para hacer que sus ofertas sean más accesibles.
Beneficio para el usuario: el precio
Una de las claves para aumentar la conversión de tu ecommerce en rebajas es prestar atención al beneficio que tu oferta tiene sobre el usuario. En este caso, el precio.
Es importante dejar claro cuál es el descuento que estamos aplicando al ítem en promoción, ya que puede ser determinante en la decisión de compra.
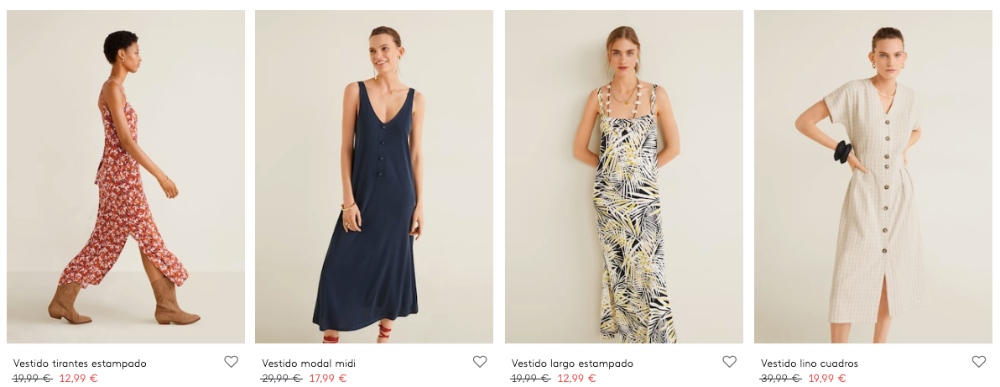
Lo más básico y necesario es incluir el precio de antes y el precio actual, de una forma clara y de manera que el precio de oferta destaque. Es lo que suelen hacer todas las tiendas, como el ejemplo que os dejamos de Mango:


Y algunos/as pensarán, ¿no será lo mismo si muestro sólo el precio y que ellos hagan las cuentas? ¡Absoluta y rotundamente no! Somos vagos por naturaleza. Muy vagos. Así que, ¡dámelo todo bien mascado!
Urgencia: ¡Me lo quitan de las manos!
Dentro de las estrategias de CRO para rebajas, uno de los puntos más importantes es transmitir porqué tengo que comprar aquí y ahora. Por ello, debemos servirnos del “principio de la escasez” en los casos que podamos: cuanto más raro o más difícil de obtener es un producto u oferta, más valor adquiere.
Por ello, es altamente recomendable utilizar mensajes de urgencia cuando queden pocas prendas en stock. Puede ser clave para usuarios más indecisos (si me lo pienso mucho, se va a agotar).
Añade una línea de texto cerca del botón de comprar de la ficha de producto que rece: “¡Sólo X en stock!”, “Date prisa, sólo quedan X en stock” o frases similares.
Funnel: Recuerda la promo especial en el momento adecuado
Si tienes un código de descuento especial aplicado a algunos de tus productos, debes informarlo en diferentes puntos del funnel de conversión. Por un lado, te interesa destacarlo en un banner, para que el usuario/a se entere de que existe, como hemos visto antes con Zalando. Por otro lado, debes procurar que no se olvide de dicha oferta. ¿Qué hacemos?
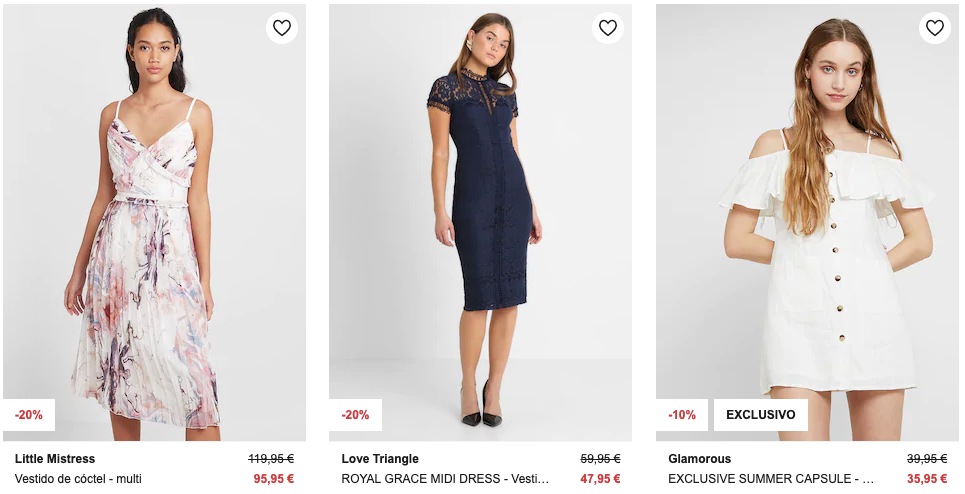
Desde una estrategia de CRO, la clave está en recordarlo en diversos puntos del viaje de compra. Una posible opción es tener un mensaje permanente y visible: en el margen superior de la página, en un banner lateral, etc. Otra opción es incluir un mensaje recordatorio en las fichas de los productos con el descuento, como hace también Zalando.

Espero que nuestra guía de buenas prácticas UX para las rebajas de tu ecommerce te ayude a vender mucho más y a que tus clientes estén más contentos. ¿Se te ocurre alguna otra fórmula de usabilidad que podamos aplicar en periodo de rebajas?
Suscríbete a nuestra Newsletter
Inserta tu correo electrónico para recibir nuestro boletín una vez al mes. No te mandaremos spam, ¡te lo prometemos!