Imaginaos. Tenemos un proyecto de CRO entre manos. Estamos listos y deseando testear algunos de los cambios de diseño y usabilidad que hemos propuesto. Pero, ¿qué herramienta de A/B Test puede servirnos? Hay varias opciones, pero hoy vamos a hablar de nuestra experiencia usando AB Tasty.
AB Tasty es una herramienta de pago que permite realizar tests A/B o personalizaciones de las páginas web. Por supuesto, permite realizar los tests tanto en desktop como en mobile y dispone de todas las opciones de segmentación de tráfico necesarias para realizar el test con éxito.
Ahondemos un poquito más.
Cuándo hacer un A/B test
Antes de ponernos con las manos en la masa, repasemos, ¿cuándo necesitamos realizar un test A/B?
Previamente, habremos realizado una auditoría de UX y de diseño, además de sesiones de user testing, que nos han permitido identificar los problemas de usabilidad y pensar en soluciones.
Algunos cambios son sencillos y no requieren testearlos. Por ejemplo, pongamos que en tu página de producto tienes 4 botones de “Comprar” y un heat map te muestra claramente que uno de esos botones tiene cero interacción. Podemos afirmar que ese botón es prescindible y podemos quitarlo sin necesidad test A/B.
Pero a menudo los cambios que proponemos son importantes y debemos probarlos en un entorno seguro antes de lanzarlos. También puede ocurrir que tengamos varias soluciones posibles y queramos ver cuál es la más efectiva. Es aquí cuando echamos mano de herramientas como AB Tasty.
Creando tests y personalizaciones en AB Tasty
La interfaz de AB Tasty es muy sencilla y podrás desenvolverte con soltura. Os contamos nuestras impresiones.
El editor de diseño
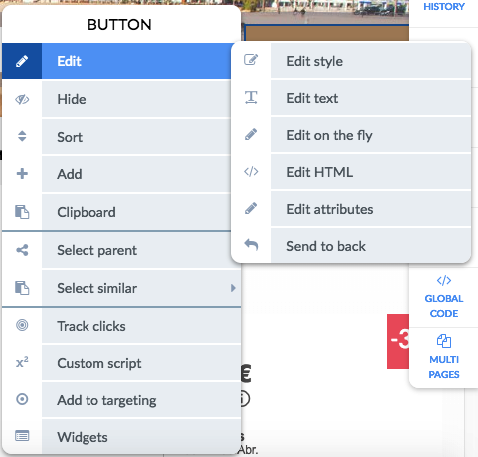
Después de un primer paso donde indicamos la URL que vamos a modificar, entramos en el editor. Aquí realizamos los cambios de diseño que hemos propuesto. El editor de AB Tasty es bastante intuitivo y sencillo. Como todo, tendremos que trastear nosotros mismos para cogerle el tranquillo.
Cada elemento de la página se detecta de forma automática y al clicar se despliega un menú de edición. Podemos esconder y añadir elementos, modificar su código y su css, etc. Las posibilidades de diseño son muy amplias.
Sin embargo, nuestra limitación ha sido no poder modificar ninguno de los elementos que se nutren de la base de datos de nuestra web, y hemos tenido problemas con algunos que dependían de java script.
A quién le mostramos el test
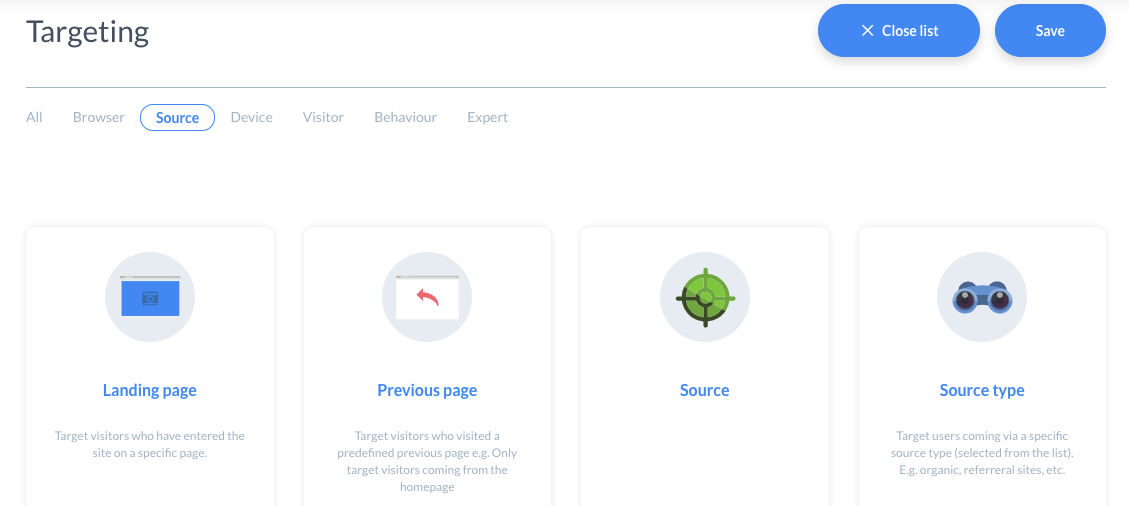
Puedes decidir con detalle a quién quieres que se le muestre el test. Por ejemplo, puedes incluir una URL con o sin parámetros, excluir ciertas URLs que sabes que son internas de tu empresa, por tipo de fuente y de dispositivo y un largo etc.
Después puedes decidir qué tanto porciento de tráfico asignas al original y a la variación. Nosotros siempre lo hacemos al 50%, para poder comparar los datos entre ambos diseños con mayor precisión.
Integraciones con otras herramientas
AB Tasty permite la integración con muchísimas herramientas de todo tipo. La que nosotros hemos usado es la de Universal Analytics: crea de forma automática un evento en tu Google Analytics de manera que puedes ver los datos conseguidos con un grado de detalle muy elevado.
Ejemplo de A/B test real en AB Tasty
Os voy a explicar un caso práctico que nosotros hemos testeado personalmente.
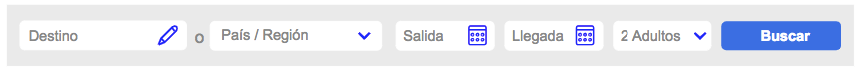
Tenemos una web de viajes cuya barra principal de búsqueda tiene dos campos de “destino” diferentes donde se pide la misma información: indicar adónde queremos ir. Sin embargo, uno permite escribir lo que quieras y el otro es un desplegable que sólo muestra los destinos disponibles.
Tras una sesión de user testing nos damos cuenta de que tener dos campos para la misma acción es contraproducente, que los usuarios se confunden.
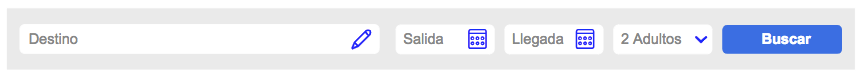
Al tratarse de un cambio demasiado drástico, debemos probarlo y ver resultados. Es entonces cuando entramos en AB Tasty y creamos un test en el que sólo haya un único campo de “destino”.
Midiendo los resultados del test en A/B Tasty
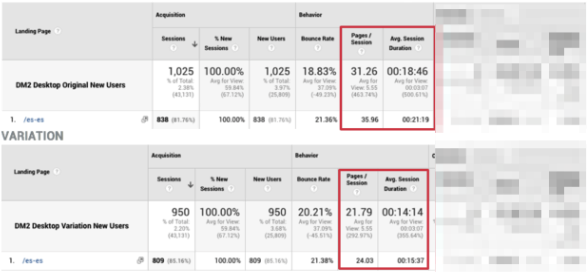
Mediante los informes de Google Analytics sacamos las conclusiones. Es importante que un/a experto/a en analítica web sea el encargado de llevar a cabo este punto, ya que debemos saber qué métricas tener en cuenta para determinar si el AB testing ha sido exitoso o no.
La variación que hemos planteado consigue que a) la duración media de la sesión baje cinco minutos y b) las páginas vistas por sesión bajen en más de 10.
Con la variación, los nuevos usuarios que llegan a la web encuentran lo que buscan mucho más rápido y de forma más efectiva.
Con este ejemplo de A/B test vemos lo práctico y necesario que son estos experimentos para saber si el cambio propuesto va a tener éxito. Una vez validada nuestra hipótesis, podemos aplicar el cambio a la web.
¿Qué os ha parecido? ¿Habéis usado AB Tasty para alguno de vuestros proyectos?