¿Necesitas ideas frescas para tu próxima campaña de content marketing? Si bien los artículos y las infografías son los formatos más populares para realizar acciones de link baiting, de un tiempo a esta parte se ha popularizado también la visualización de datos de forma interactiva. ¿Por qué? Nos ayuda a presentar la información de forma más dinámica, divertida y completa. En otras palabras, las infografías digitales interactivas tienen el gancho necesario para captar el interés de usuarios y medios.

Introducción: qué son y por qué es buena idea crear infografías interactivas
Se trata de infografías en las que se visualizan los datos de forma interactiva. Es decir, no se presentan los datos de forma lineal, sino que l@s usuari@s pueden manipular los gráficos, tablas, mapas, etc. para comprender mejor la historia detrás de la información.
Hay muchas razones por las que usar infografías interactivas, pero nosotros nos quedamos con las 5 más básicas:
- Es más fácil identificar tendencias o patrones.
- Posee un nivel de engagement más alto, ya que podemos ajustar los datos según nuestros deseos.
- Genera conversación y nuevas ideas, pues mostrar la información de forma no lineal ayuda en el proceso de interpretar y compartir los datos.
- El ser humano tiende a procesar la información visual mucho más rápido que la escrita.
- Es un tipo de contenido más memorable que los formatos tradicionales.
Paso a paso: qué tener en cuenta a la hora de crear las infografías digitales
Suena estupendo pero, ¿por dónde empiezo? No te preocupes, que te indicamos el proceso desde el inicio hasta el final.
- El tema: brainstorming de ideas
El formato en sí no es sinónimo de éxito. Para crear una infografía que tanto usuari@s como medios quieran compartir necesitas una buena idea de base.
Los temas que mejor funcionan son aquellos que implican una cronología, es decir, una evolución de los elementos mostrados; una comparación, donde se puedan usar capas de información combinadas; o una personalización, por ejemplo, poder visualizar solo un segmento muy concreto de la información de acuerdo a tus preferencias.
A partir de aquí, reúne a tu equipo y haz una sesión de lluvia de ideas. No descartes ninguna idea en un inicio, sométela a debate en la sesión para ver su potencial.
- Los datos: recoge, analiza y encuentra el ángulo adecuado
¿Qué información queremos recoger? Antes de empezar a indagar, debes saber qué tipo de datos son los que puedes conseguir y cuán relevantes son para tu audiencia. Busca lo realmente valioso, algo que tengas tú y que la competencia no tenga.
De toda esta cantidad ingente de datos, ¿qué es lo interesante? Esta es la parte difícil. Los datos te van a dar la clave para decidir qué elementos van a ser el centro de la infografía interactiva, desde dónde contar la historia.
No hay una respuesta correcta. A veces, te das cuenta de que lo más interesante de los datos que has recogido es ver la diferencia entre regiones. Otras, que la información muestra una característica de la sociedad nunca vista hasta ahora. Incluso puede ser que tengas una información bastante lineal, hasta tradicional, y quieras darle un toque divertido convirtiéndolo en una cronología dinámica.
- El storytelling: convierte los datos en una historia
Este punto es esencial en cualquier tipo de pieza de contenido que quieras crear, pero es especialmente importante cuando hablamos de visualización interactiva. La historia determinará cómo presentamos la interacción entre los datos.
Contando una historia, nuestr@s usuari@s viajarán de un punto a otro dentro de la infografía. De nuevo, los ángulos son muy variados. ¿Van a progresar los datos en el tiempo? ¿Nos vamos a mover geográficamente de un lugar a otro? ¿Vamos a ir indagando en un tema de forma cada vez más profunda?
Dale cariño al texto de la infografía, al cómo lo explicas, a quién te diriges, con qué tono, etcétera.
- Los efectos: qué interactividad le va mejor a mi infografía
Indaga. Busca ejemplos. La mejor inspiración siempre es espiar al vecino durante un ratito. ¿Qué tipo de efectos podemos incluir?
- Efectos de scroll: las animaciones se activan mediante el scroll que realizan l@s usuari@s con el ratón.
- Personalización: incluir datos personales de l@os usuari@s como nombre o fecha de nacimiento, o incluir preguntas para adaptar el contenido a su perfil.
- Descubrir elementos: una interacción básica de ocultar y mostrar. Se genera engagement porque l@s usuari@s tienen ganas de seguir descubriendo información.
- El usuario decide: incluye botones con los que l@s usuari@s puedan seleccionar qué segmento de información ver. Por ejemplo, si incluimos un mapa, podemos añadir filtros por región para mostrar las estadísticas según población.
- Los wireframes: haz un borrador antes de diseñar
Dado que estamos hablando de infografías interactivas online, lo mejor es que realices el prototipado en una herramienta que permita representar esa interacción.
Por ejemplo, con programas de prototipado simples como Balsamiq, herramienta que usamos mucho en la agencia, puedes enlazar elementos de diversos mockups para generar la interacción.
Especifica cómo se activa cada característica de la pieza. ¿Se trata de una interacción tipo mouse-over, es decir, cuando el ratón pasa por encima del elemento? ¿Hace falta hacer click?
- Los gráficos y la interacción: explora todas las opciones
Esta es la parte en la que más problemas podemos encontrar, pues se trata de la parte técnica. Básicamente, tienes dos opciones. O bien programas la infografía con un equipo de desarrolladores, o bien usas un programa de creación de infografías interactivas.
Si programas la infografía, tienes la ventaja de que la pieza saldrá exactamente como tú quieres, sin límites (más allá de tu budget). Pero tendrás que manejar timings más extensos ya que es una tarea complicada y los desarrolladores necesitan tiempo.
Si usas una herramienta de visualización de datos interactiva, la ventaja es que los timings suelen ser más cortos ya que se basan en plantillas preestablecidas. Pero debes ser consciente de los límites de la plataforma (qué interacciones permiten, tipo de gráficos de los que disponen, opciones de personalización, etcétera).
Desde Estudio34 hemos usado Infogram y el resultado fue satisfactorio, aunque nos fuimos encontrando con los límites a medida que fuimos creando la infografía (en nuestro caso, límites en cuanto a tipo de interacciones disponibles y de integración con el CMS del cliente). Hay muchas herramientas disponibles, nuestro consejo es que solicites la versión de prueba y experimentes antes de casarte con ninguna.
Ejemplos - casos prácticos
Te explicamos dos ejemplos de infografías interactivas que hemos realizado desde la agencia y que más engagement han conseguido.
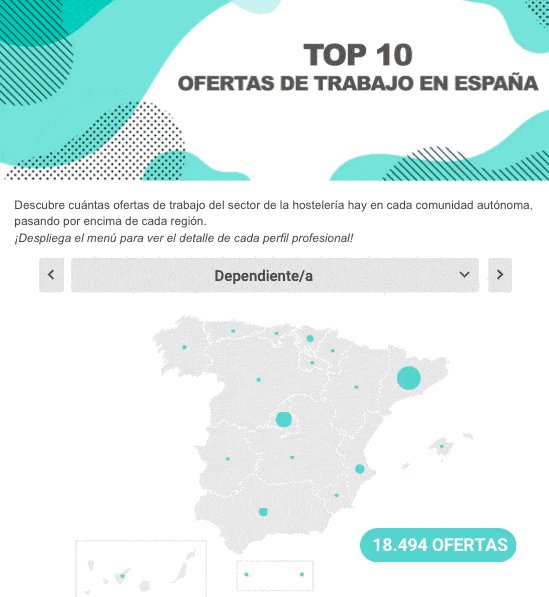
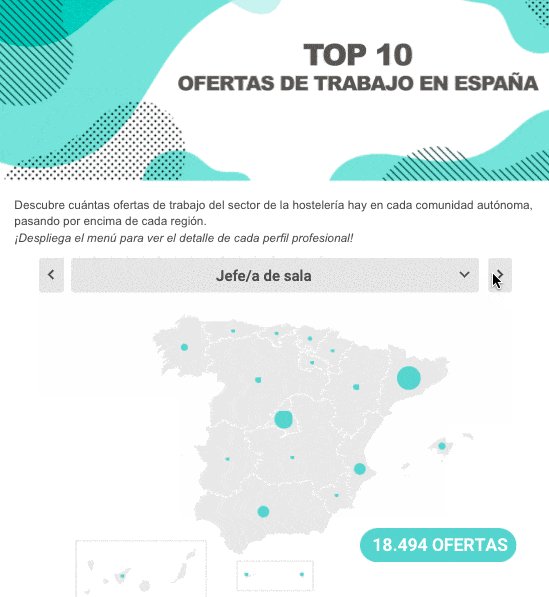
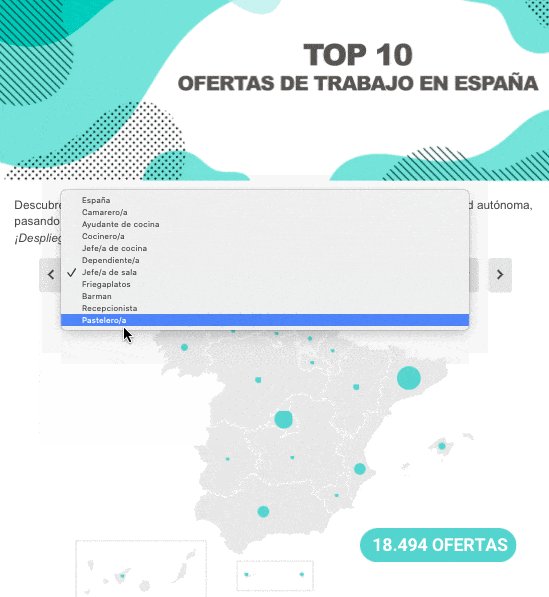
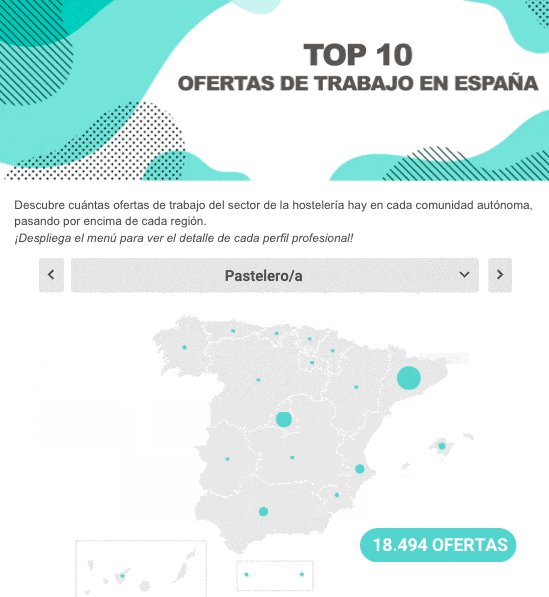
- Mapas interactivos
Desde Estudio34 trabajamos para un cliente del sector empleo en una infografía interactiva basada en mapas que representaban la cantidad de ofertas de trabajo de un ámbito concreto en cada comunidad autónoma.
Se trata de una guía interactiva para encontrar trabajo. En este caso, la clave fue encontrar que, precisamente, el interés en los datos residía en comparar regiones y sectores.

¿Por qué tuvo buena acogida en el público? Había un doble interés en la información. Por un lado, saber qué comunidades autónomas tenían más oferta de empleo. Por otro, saber qué tipo de trabajo era más demandado en cada uno de los sectores. Es decir, información que interesa tanto a medios especializados como generales.
- Descubrir información mientras hacemos scroll
Una campaña hecha por Estudio34 para Estudio34. En este caso, la cronología de los hechos es la espina dorsal de la pieza.
¿Podríamos haber hecho una infografía tradicional? Sí. ¿Habría tenido tanto éxito? Seguramente no, ya que el nivel de engagement o, hasta cierto punto, jugabilidad que tiene una pieza interactiva no es comparable.

¿Por qué hubo buena acogida en el público? En este caso, fue el componente humorístico y fresco el que más llamó la atención. En este caso, la historia juega un papel fundamental para generar ruido y conseguir enlaces en medios específicos y generalistas.
Ahora te toca a ti. ¿Estás preparad@ para crear tu propia infografía digital interactiva y conseguir un montón de likes y de enlaces desde medios relevantes?
Si después de leer este artículo tienes unas ganas locas de hacer una pieza interactiva pero no te ves capaz de poder llevar a cabo tanto trabajo tú sol@, no dudes en ponerte en contacto con nosotros, te ayudaremos encantados en tus campañas de link building o link baiting.




