Si algo se ha perdido en la era digital es la paciencia, y una velocidad de carga lenta es su gran enemiga. Si una aplicación tarda más de 3 segundos en cargar, la cerramos. Si una película online se detiene cada 10 minutos, nos desquiciamos. Si una web tarda más de 4 segundos en cargar, no volvemos a entrar en ella.
Para Google la paciencia también es un factor muy importante para determinar el posicionamiento de una página web en las SERPs.
La velocidad de carga es uno de los factores más importantes del rendimiento de una página web, por eso hoy vamos a hablar de WPO, Web Performance Optimization (optimización del rendimiento web).
¿Por qué el WPO es tan importante para el SEO?
Los expertos aseguran que una web debe tardar menos de 4 segundos en cargar para que el usuario esté dispuesto a navegar en ella y tenga una experiencia de usuario (UX) positiva. Sin embargo, este tiempo se está reduciendo cada vez más.
En una página que tiene una velocidad de carga lenta (más de 5 segundos) el usuario perderá la paciencia, cerrará la página y seguramente no volverá a entrar más. Este número de abandonos se verá repercutido en el porcentaje de rebote de Google Analytics, haciendo que ésta métrica aumente y afecte negativamente en el posicionamiento en los buscadores.
Si queremos mejorar el posicionamiento de nuestra web, debemos mantener la velocidad de carga en los exigentes estándares de los buscadores. En el caso de los negocios online, este factor es clave para mejorar la tasa de conversión.
Por tanto, este elemento no solamente es importante en la Usabilidad UX, sino también en SEO. Para corregir estos problemas se implementan técnicas de optimización del rendimiento web o Web Performance Optmization (WPO).

5 factores básicos a tener en cuenta en WPO
Los principales factores que se trabajan en el WPO son los siguientes:
1- El peso de las imágenes
Cuanto más pesen las imágenes, más tardaran en cargar y, por lo tanto, más lenta será la velocidad de carga web. Se recomienda reducir tanto su peso y tamaño, así como su resolución. El formato ideal es PNG y el peso debe estar por debajo de los 100Kb. Una herramienta muy interesante es compressor.io
2- La caché del navegador
Cuando activamos y especificamos la caché le decimos al servidor el tiempo que queremos que retenga ciertos archivos que se usan de forma recurrente en nuestra web, para que las futuras cargas sean más rápidas.
3- Archivos CSS y Javascript
Para facilitar al navegador la lectura del código es esencial que esté bien estructurado y optimizado. ¿Cómo hacerlo? Eliminando los saltos de línea y espacios, o combinando los ficheros en uno sólo. Así evitaremos el código duplicado e incompatibilidades.
¡ATENCIÓN! Siempre debemos mantener el orden de los archivos y hacer un back up antes de combinarlos. ¡Es mejor prevenir que curar!

4- Exceso de plugins
Si tu web está realizada en WordPress o un CMS similar, uno de los errores más comunes es el exceso de plugins o módulos que saturan los recursos del servidor. Redes sociales, formularios, optimización, pop-ups, … Cada plugin que instalas en tu CMS aumenta la velocidad de carga, por lo que es necesario “hacer limpieza” con cierta frecuencia y eliminar los que no se utilizan. Cuando se trata de plugins, ¡debemos tener los justos y necesarios!
5- El hosting
¿Dónde está ubicado el servidor? ¿Cuál es su tiempo de respuesta? Este factor no depende tanto de nuestras acciones como de nuestra elección. Es imprescindible contratar un hosting de calidad, preferiblemente ubicado en el mismo país en el que se encuentra tu público y que disponga de las características necesarias: una buena velocidad de transferencia, buena memoria RAM, etc.
Si tu público está distribuido por todo el mundo, una muy buena opción es el uso de CDN (Content Delivery Network), una red de distribución de contenido que enviará la información desde el servidor más cercano al lugar en el que se haga la petición.
Herramientas para medir la velocidad de carga web
Existe una gran cantidad de herramientas que nos pueden ayudar en nuestra estrategia WPO. Aquí os dejo una pequeña selección de las mejores herramientas gratuitas:
-
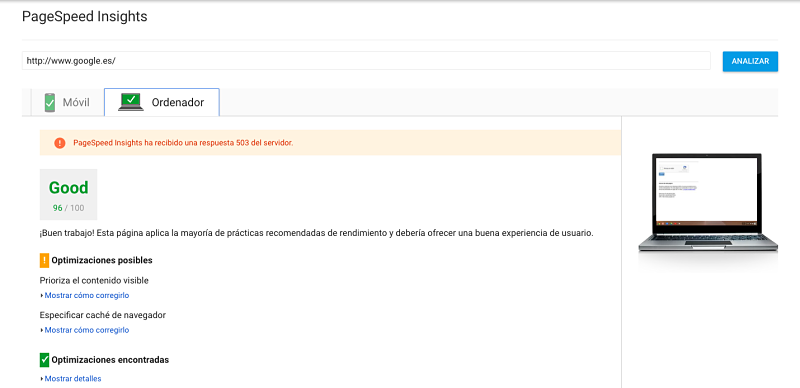
- PageSpeed Insights: Esta herramienta de Google va a medir la velocidad de carga entre valores de 0 a 100. La misma herramienta te da todas las recomendaciones que necesarias para optimizar correctamente tu web.

-
- GTMetrix: Ofrece información muy detallada sobre cada factor que ralentiza la velocidad de carga, mostrando en porcentajes el impacto de cada error.
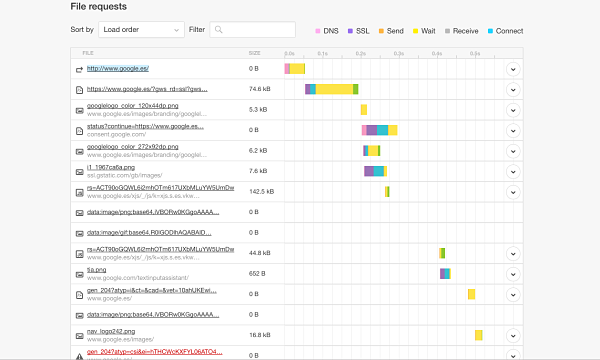
- Pingdom Tools: Su funcionamiento es muy sencillo y aporta una gran cantidad de información. Testea todo el contenido a través del código HTML y, mediante la vista gráfica en cascada, muestra el orden, velocidad y peso de cada elemento que se carga.

- WebPageTest: Permite realizar el test desde diferentes ubicaciones, navegadores y velocidad de conexión a la red. Igual que Pingdom Tools, también muestra información muy detallada en vista gráfica de cascada.





