Seguro que has leído un montón de artículos sobre usabilidad web para ecommerce y te sabes más o menos los principios esenciales del Diseño UX o User Experience. Pero, ¿te gustaría ver un ejemplo real de auditoría o análisis de usabilidad web?
En eStudio34 nos gustan los casos prácticos, que a menudo ayudan a ilustrar las ideas mejor que la teoría pura. Así pues, nos hemos aventurado a realizar una mini auditoría de usabilidad web para dos líderes en juguetes en España: Toysrus y Juguettos.
Esperamos que con esta mini audit, hagamos la vida más fácil a padres y abuelos que quieren alegrar la vida lúdica de sus hijos. ¡Al lío!
¿Cómo vamos a hacer la mini auditoría de usabilidad web?
Lo primero que debemos tener en cuenta es que se trata de una auditoría de usabilidad superficial, no a fondo. Así que comentaremos algunos de los problemas más importantes que vemos, pero no todos.
Las preguntas que nos vamos a hacer para analizar cada interacción son las siguientes:
- ¿Es útil? ¿Resuelve mi problema?
- ¿Es usable? ¿Es sencillo, eficiente y fácil de usar?
- ¿Es amigable y humano?
Con esto, lo que conseguimos es medir si ha cumplido mis expectativas como usuario. Podemos categorizarlo como:
- Expectativas no cumplidas, es decir, frustración.
- Expectativas cumplidas, es decir, satisfacción.
- Expectativas superadas, es decir, efecto ¡wow!
A lo largo de la auditoría iremos analizando varios temas que determinarán si la usabilidad de las páginas es la correcta. Entre otras cosas, principalmente nos fijaremos en los siguientes puntos:
- Si las tareas son simples
- Si el diseño es intuitivo, obvio
- Si los elementos están bien organizados y son claros
- Si el diseño sigue los estándares y es consistente
- Si los botones son claros
- Si se informa del feedback entre sistema y usuario (errores…)
- Si la arquitectura de la información es clara
- Si el texto es legible
- Si los formularios son fáciles y organizados
Si queréis más información, podéis leer nuestro post sobre los principios de usabilidad web y cómo presentarlos. Pero básicamente y resumiendo mucho, la máxima principal es, como el título del popular libro del gurú de UX Steve Krug: ¡No me hagas pensar!
El análisis de usabilidad web: ¿qué tarea proponemos?
Lo mejor a la hora de realizar un test de usabilidad es plantear una tarea. Así que nosotros nos hemos planteado la siguiente:
Comprar una muñeca de Wonder Woman para nuestra sobrina aventurera.
A partir de aquí, siguiendo un proceso lógico de compra, analizamos la home, la ficha de producto y el checkout. Además, para encontrar la muñeca hemos tenido en cuenta tanto la navegación de la página como la barra de búsqueda.
¿Intrigados con los resultados? ¡Aquí va nuestro análisis de usabilidad!
Análisis de usabilidad de la Home
El punto de partida es, por supuesto, el análisis de usabilidad de la página principal, la home page. Es la carta de presentación y el punto de acceso principal.
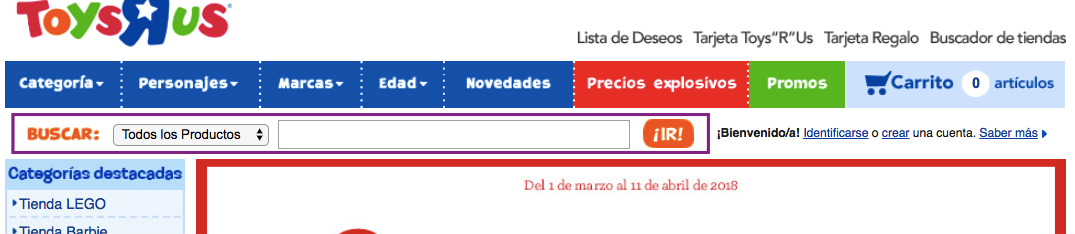
La home page de Toysrus
Recordando nuestras preguntas iniciales, diremos que la home page de Toysrus cumple el requisito de ser útil, pues me sirve para comprar la muñeca que quiero.
Pero, ¿es usable? Aquí tenemos algunos problemas.
La home page está abigarrada de elementos que pueden agobiar al usuario. Tenemos muchos banners, algunos de ellos incluso están repetidos, como el de la guía de juguetes de Aire Libre, lo cual los hace inútiles.

Además, dispone de un triple menú, lo cual hace que la interacción sea demasiado compleja.
¿Qué tenemos? Un menú principal horizontal, el cual tiene desplegables en cada categoría, enseñando un submenú demasiado extenso. Aquí la recomendación sería: simplicidad. Sobre todo cuando se trata de una primera toma de contacto.

Además, también vemos un menú a la izquierda con “categorías destacadas”. Esto despista mucho más.
¿Es necesario para el usuario? En absoluto. Entendemos la necesidad comercial de esta acción, pero recomendaríamos cambiar el diseño y encontrar otra fórmula menos invasiva.
Y no acaba aquí. Encima del menú principal, hay aún más secciones web disponibles para informarte de la “Lista de deseos” o la tarjeta de Toysrus. Quizás algunas de estas opciones puedan tener utilidad, como el buscador de tiendas, pero el diseño hace que sea casi invisible ante tantas opciones e inputs.
Otro detalle que nos llama la atención, es un apartado de “También te puede interesar”.
Este apartado podría ser muy útil si no fuera porque acabamos de aterrizar en la home page y no hemos visitado ninguna categoría o producto aún. ¿Cómo sabes qué me puede interesar, Toysrus? ¡Ni el mismísimo Charles Xavier puede leer las mentes tan rápido!
Esto nos lleva a desconfiar directamente de su algoritmo o sistema de recomendaciones.
Por último, recordando la pregunta que añade el extra,:¿Es amigable y humano? ¿Es emocional? La respuesta es claramente negativa.
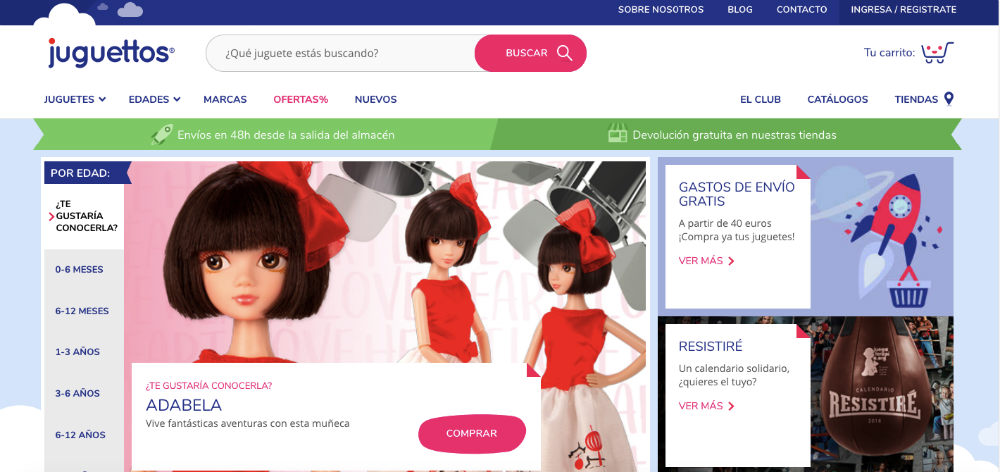
La home page de Juguettos
De nuevo las mismas preguntas para la home page de Juguettos. ¿Es útil? Afirmativo. La daremos por supuesto de aquí en adelante.
Pero, ¿es usable? Aunque presenta algún que otro problema, diremos que, en su mayoría, sí, es usable. Ahora desarrollamos la idea:

El menú es simple y claro. Hay pocos elementos, los necesarios. Por lo tanto, como usuario no me agobio y sé adónde tengo que ir con claridad.
El elemento más confuso que encontramos es un banner con tabulación en el que se muestra un producto estrella u otro dependiendo de la edad del niño. El lado izquierdo del banner parece un submenú dentro de la home, cuando en realidad sólo sirve para pasar de un banner a otro. En este caso, optaría por eliminar este elemento de confusión y usar un carrusel de banners simple.
En general, el diseño es limpio y por tanto da una sensación de simplicidad mucho mayor. Además, los elementos están bien organizados y las prioridades claras.

Un detalle gracioso que puede influir en nuestra última pregunta sobre la humanidad y emoción de la interacción, es que el icono de carrito de compra tan típico se ha modificado y tiene una carita feliz muy adorable.

Podemos descubrir más detalles humanos que te pueden arrancar una sonrisa, lo cual lleva la experiencia de usuario a otro nivel de satisfacción, como ya os hemos comentado anteriormente. Aquí os cuento dos que personalmente me han hecho sonreír.
Por un lado, el banner que tienen para su buscador de tiendas. No sólo es claro y estéticamente bonito, sino que la ilustración hace referencia directamente a la película de Pixar “Up”, película galardonada y muy querida por niños y adultos.

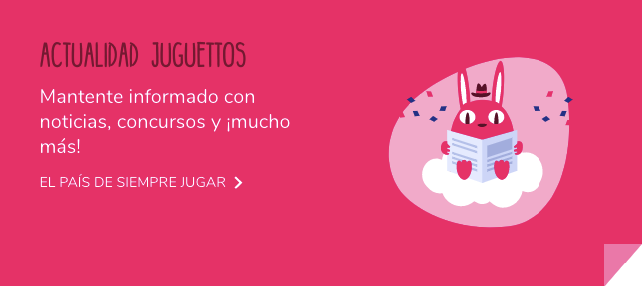
Lo mismo ocurre con el banner de la newsletter. No es un banner que pone “Newsletter”, tal cual, tan soso. Le da la vuelta y te dice que te apuntes al “El país de siempre jugar” donde un conejo con sombrero lee el periódico. De nuevo, referencias a historias infantiles.

Analizando la barra de búsqueda
Cuando buscamos productos muy concretos, como es nuestro caso, a menudo debemos recurrir a la barra de búsqueda. Es un elemento importantísimo dentro del análisis de usabilidad de un ecommerce ya que su buen funcionamiento repercute directamente en la conversión.
La barra de búsqueda de Toysrus:
La barra de búsqueda está en un sitio poco usual. Normalmente, las barras de búsqueda se suelen colocar por encima del menú principal, con una caja de texto y un botón muy visibles para ayudar al usuario.
En el caso de Toysrus, no es tan visible como debería, se pierde entre tantos banners y menús.

Por tanto, si no podemos ni encontrar la barra fácilmente, no es usable.
Otro punto importante es que la barra de búsquedas debe funcionar correctamente incluso cuando introducimos palabras con errores ortográficos o abreviaciones. Así que probamos a introducir “Womder Woman” para probar.
Toysrus sugiere que nuestra búsqueda es realmente “Wonder Woman”, pero no nos muestra ningún producto. No estamos satisfechos con este resultado: No me hagas clicar en un nuevo link si ya has detectado mi problema. De nuevo, la usabilidad tiene un resultado frustrante.
La barra de búsqueda de Juguettos:
La barra de búsqueda está clara y visible. Tiene un mensaje claro de “¿Qué juguete estás buscando?» Y un botón de color magenta grande que indica claramente que sirve para buscar productos, acompañado por un icono de lupa. Súper claro y fácil.

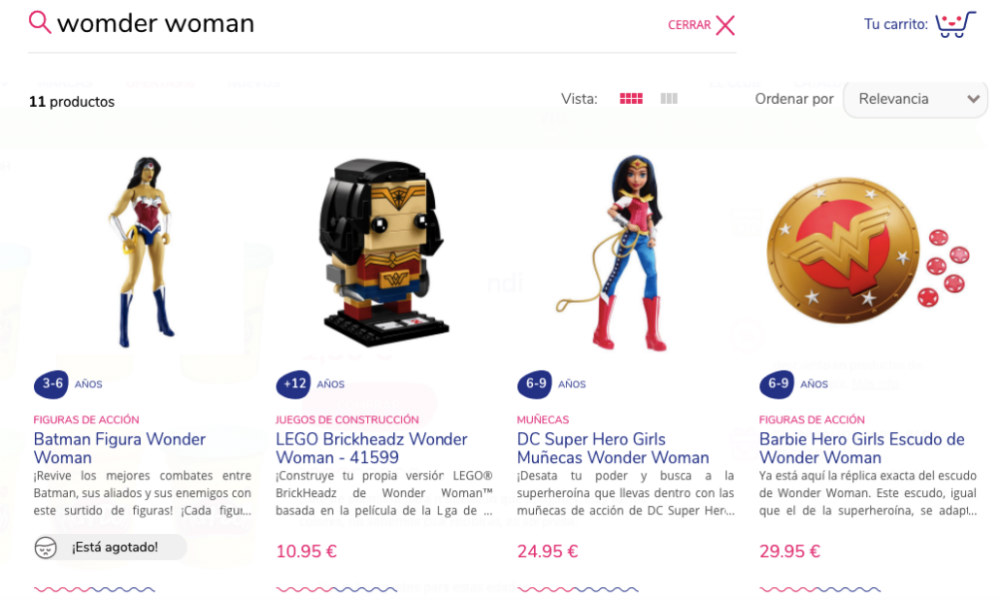
Probemos en Juguettos la búsqueda mal escrita de “Womder Woman”. Por suerte, en este caso nos muestran directamente todos sus productos de Wonder Woman. ¿Resultado? ¡Satisfactorio!

Análisis de usabilidad de la ficha de producto
En un ecommerce es importante que el usuario tenga toda la información necesaria respecto al producto que quiere comprar. Debemos darle los detalles que le ayuden a decidir e invitar a la compra.
Para testear el menú de navegación, esta parte del análisis de usabilidad la haremos usando el menú principal de las home pages de cada sitio web.
Buscando a Wonder Woman en Toysrus:
¿Cómo llego al producto? Usando el menú de “Personajes” y clicando en la categoría de la Liga de la Justicia. Lo cual es en sí un procedimiento fácil con el imput esperado, satisfactorio.
¿Pero qué pasa si no tengo ni idea de que Wonder Woman es un personaje de la Liga de la Justicia? Que la otra opción es clicar en la categoría de “Muñecas y bebés”. Pero en Muñecas y bebés no encuentro a Wonder Woman, ya que sólo hay Barbies y Monster Highs.
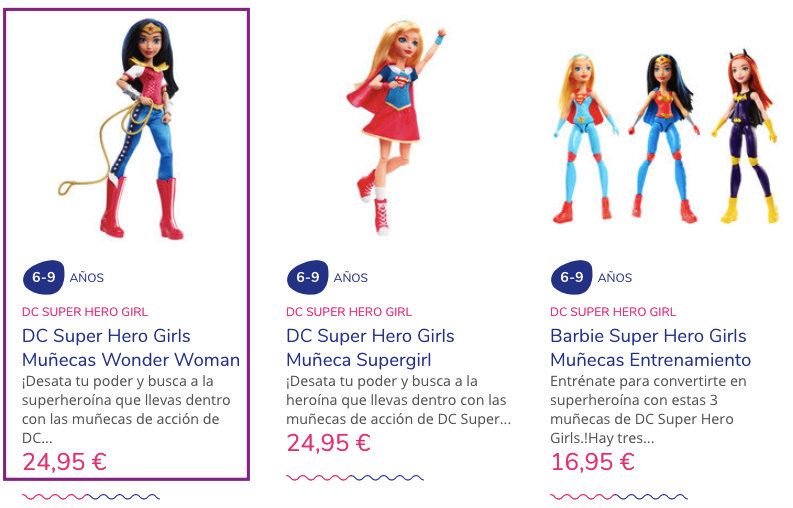
Por suerte, en esta categoría de muñecas encontramos un filtro de Personaje / Tema, en cual debemos hacer click en “más” para ver todos los personajes disponibles. Aquí encontramos las DC Superhero Girls, la cual es una colección que incluye una muñeca de Wonder Woman. Ups, mala suerte, no tienen stock.
Así pues, ¿puedo encontrar a Wonder Woman fácilmente usando el menú? La respuesta es: sólo si sabes que forma parte de La Liga de la Justicia. Por tanto, ¿es fácil buscar un juguete concreto en Toysrus? Definitivamente, no.
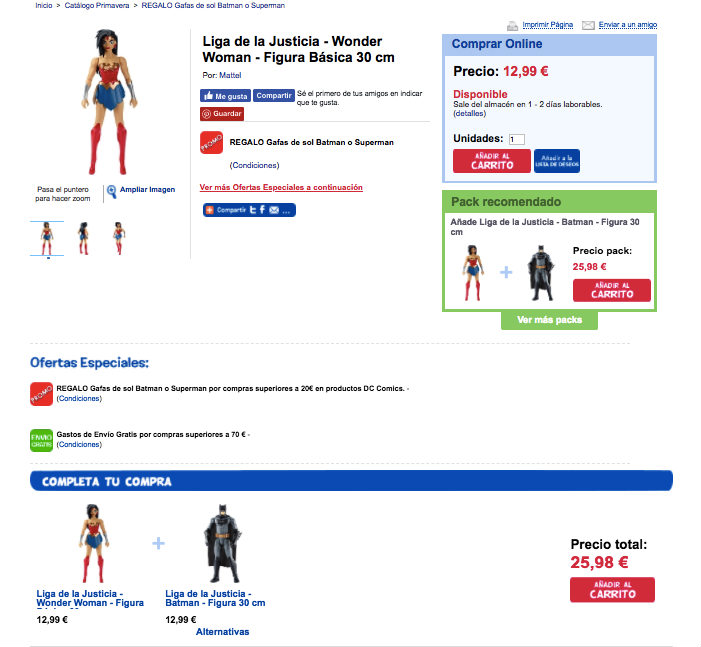
¿Cómo es la ficha de producto?
Nuestra prioridad como usuario es leer información sobre el producto. Materiales de la muñeca, accesorios, etc. La información debería estar al lado o justo debajo de la imagen del producto, accesible. Pero no lo está.
Antes de la descripción e información, Toysrus ha decidido priorizar otros elementos:
- Botón de Compartir en Facebook o de guardar el pin en Pinterest
- Promoción poco informativa de un regalo extra.
- Otro botón más de Compartir.
- Sección de “Ofertas Especiales”.
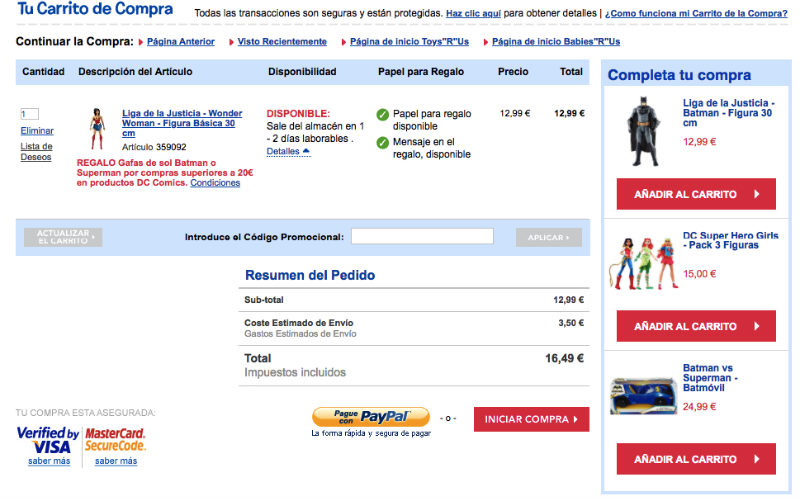
- Sección de “Completa tu compra” con otros muñecos.

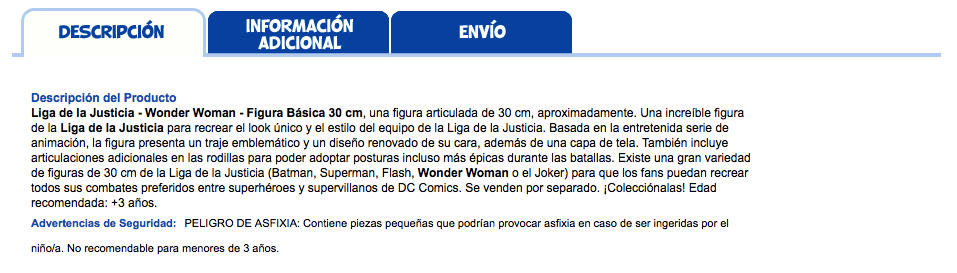
La descripción del producto es escueta y simple. El texto se muestra en un solo párrafo bastante extenso, es decir, no invita a la lectura. Usan negritas para resaltar las palabras clave, lo cual se agradece en un texto largo.

El botón de comprar:
Este botón debería estar lo más cerca posible del producto y debería ser muy, muy visible (no se puede pasar por alto). En Toysrus, está situado en una caja azul, a la derecha de la página, en un color magenta que, aunque es un color vivo, no destaca.
El call to action principal de una página debe ser extremadamente visual. En este caso, tantos colores, elementos y botones diferentes, no lo deja claro. Te obliga a repasar todos los elementos que intentan llamar tu atención hasta encontrar el botón que buscas.
Además, encontramos dos botones iguales de “Añadir al carrito” lo cual puede llevar a confusión. Uno de ellos, hace referencia a comprar la muñeca en solitario. El otro, incita a la compra de un segundo muñeco. Tenemos el mismo botón para dos acciones diferentes, no hay una clara diferenciación entre ambos.
Volver atrás en la compra:
Cuando hacemos un análisis de usabilidad de una web con un catálogo tan grande, debemos asegurarnos de que el usuario puede retroceder fácilmente. ¿Cómo? Mediante el breadcrumb o migas de pan. Debemos asegurarnos de que sigue una estructura.
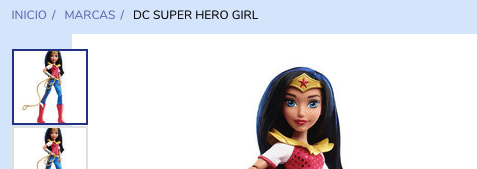
Toysrus, por desgracia, no parece tener una organización clara, y su breadcrumb nos lleva al “catálogo de primavera”, en lugar de a la categoría del producto. Aquí, nuestra experiencia de usuario vuelve a ser frustrante.
Entonces, ante la pregunta de ¿tiene Toysrus una ficha de producto usable? Lamentablemente, no. No es claro, no es simple. Me hace pensar y dudar demasiado.
¿Qué se debe mejorar? El diseño, ante todo, debe ser más limpio. Se debería cambiar el orden y prioridad de los elementos y por supuesto evitar la redundancia.
Buscando a Wonder Woman en Juguettos:
Usando el menú de Juguettos, buscamos por tipo de juguetes: categoría “Muñecas”.
Igual que en Toysrus, esta categoría es muy extensa y debemos hacer uso del filtro para intentar encontrar la muñeca deseada. De nuevo, encontramos el nombre de la colección de muñecas DC Superhero Girl y, por suerte, esta vez sí que hay stock.
El problema aquí es que existen otras muñecas de Wonder Woman de otras colecciones a las que no hemos conseguido acceder. Así que la navegación a través del menú principal y filtros para encontrar a Wonder Woman ha dado resultados, pero no al cien por cien.
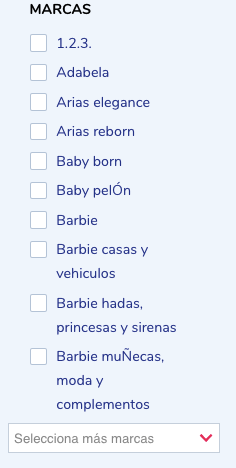
Deteniéndonos en el filtro de producto, es mucho más claro y sencillo. Para filtros con muchas opciones, el diseño elegido por Jugueettos es un desplegable con la interacción indicada claramente: la flecha indica la acción. De nuevo el diseño es más limpio y sencillo.

¿Cómo es la ficha de producto?
La estructura de la ficha es clara y ordenada. La organización es la siguiente:
- Prioridad principal: la imagen de la muñeca.
- Información básica a su derecha (años, colección, nombre del producto y referencia)
- Precio grande y en color vivo.
- Botón de comprar claro, también de un color vivo.
- Descripción del producto justo a la derecha.
- Botones de compartir debajo de la imagen, nada intrusivos.
Después de una descripción generosa, encontramos un botón para ver más juguetes para estas edades, lo cual es útil para el usuario y añade puntos extra al análisis.
Y, por último, debajo de la descripción, ofrecen productos relacionados.
Con este diseño, la prioridad es el producto. Cumple con nuestra necesidad de saber más información sobre la muñeca.
Sin embargo, lo negativo es que la descripción es demasiado larga, en un único párrafo, y sin negritas para facilitar la lectura en diagonal. Este sería un aspecto que mejorar.

El botón de comprar:
Está situado justo a la derecha de la muñeca. Es grande y claro. Su call to action es sencillamente “comprar”, lo cual es más eficiente que expresiones más largas. Y su color magenta, además de seguir en la línea con el resto del diseño del sitio web, es muy visual.
Volver atrás en la compra:
El breadcrumb de Juguettos es claro y sigue la misma lógica del menú. Tiene sentido, es útil.

Así pues, ¿es una ficha de producto usable? A excepción de la masa de texto que no invita a la lectura, los elementos y las interacciones son claros y usables.
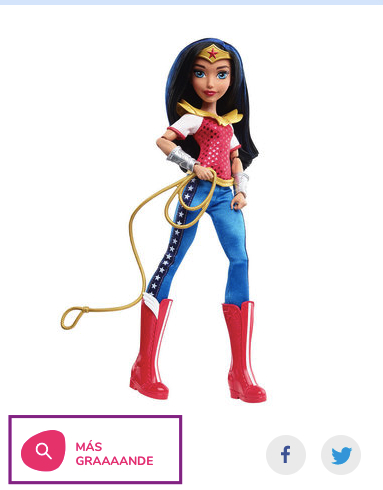
Además, volvemos a encontrar el extra de lo humano: El botón de lupa tiene un call to action muy divertido que reza “Más graaaaaande”. De nuevo, un detalle que eleva la experiencia de satisfactoria a “wow”.
Análisis de usabilidad del Proceso de Checkout:
Los diferentes steps y el uso de formularios en el proceso de checkout de un ecommerce son unos de los elementos más importantes en la experiencia de usuario. Por eso, el análisis de usabilidad de estos pasos es uno de los más importantes que debes llevar a cabo en tu negocio.
El checkout en Toysrus:
Por fin nos decidimos a comprar la figura de Wonder Woman y lo primero que nos encontramos cuando la añadimos al carrito de la compra es…

Los pop ups son muy invasivos y causan una reacción negativa en el usuario, ya que se relaciona con publicidad. ¡Así que debemos evitarlo al máximo! Si realizando un análisis de usabilidad encuentras pop ups invasivos como éste, repórtalo y corrígelo rápidamente.
Pero ojo, cuando en el pop up decimos que no, gracias, no queremos a Batman, no os creáis que lo dejan ahí. Batman vuelve a ser protagonista de las sugerencias para completar la compra.

Lo correcto en este caso sería reducir el número de imputs respecto al juguete de Batman. Si no, además de afectar a la usabilidad, le acabaremos pillando manía al personaje.
Continuar con la compra:
El botón de añadir al carrito me lleva directamente a mi carrito de la compra. Si quiero seguir comprando, Toysrus opta por una especie de menú nada claro para volver al catálogo. De nuevo, frustración.

Estructura del proceso de compra:
En el carrito, la información sobre el producto está clara. Me permite eliminar los productos que no quiero, lo cual es positivo. No obstante, al eliminar el ítem, no tenemos ningún mensaje de confirmación, el cual es necesario para acciones destructivas que no se pueden deshacer.
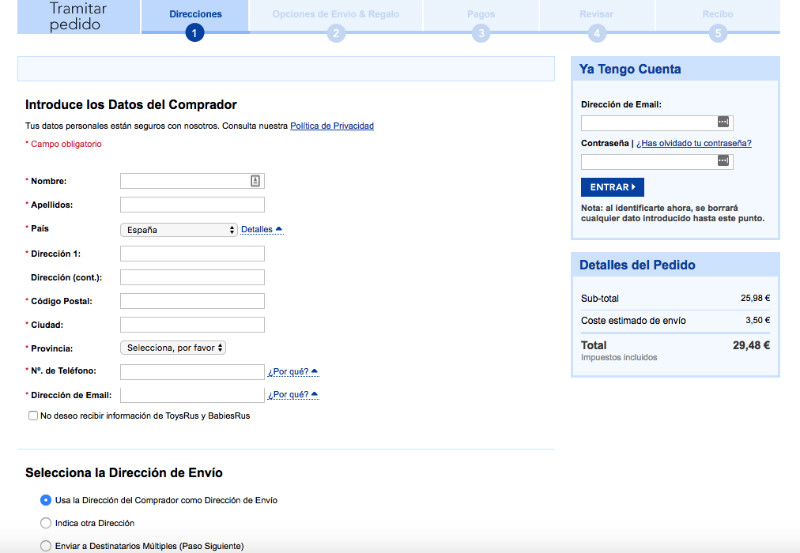
Una vez pasamos al checkout, vemos que tiene 5 pasos, lo cual de primeras puede generar rechazo: son demasiados.

La página de datos del comprador está orientada a nuevos usuarios. Si ya dispones de cuenta, una caja azul a la derecha te indica que puedes iniciar sesión y así ahorrarte este paso. Pero esta caja está apartada al margen derecho, no es visible.
Muchos ecommerce optan por poner un primer paso más sencillo que divide a usuarios registrados de nuevos usuarios, para evitar confusiones y agilizar el proceso. Muchos, además, ofrecen la opción de comprar sin registrarse, para dinamizar la compra. Es la práctica que utiliza Juguettos y que veremos luego.
Como positivo, el formulario es claro y pide los datos esenciales. Además, incluye explicación para aquellos campos más susceptibles de privacidad: el teléfono y el email. No obstante, no incluye instrucciones para campos que necesitan un formato o guía específica, como el número máximo de caracteres para el teléfono o el número de tarjeta de crédito.
El segundo y tercer paso, sobre el envío y los datos de pago, so sencillos, esenciales y correctos. Pero el cuarto y quinto, llamados “Revisar” y “Recibo” sólo alargan la compra innecesariamente. Un checkout de 5 pasos es demasiado largo. Se debería simplificar.
Entonces… ¿Es usable? En su gran mayoría sí, aunque con muchas mejoras.
El checkout en Juguettos:
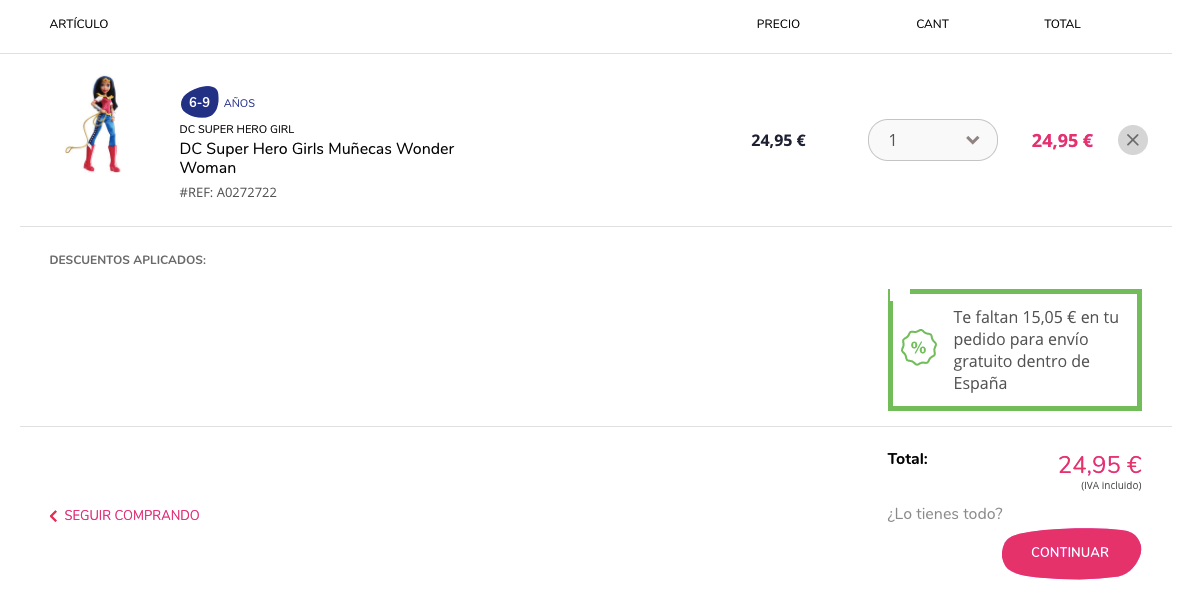
El carrito de la compra en Juguettos es sencillo y claro. Está bien claro cómo volver para continuar comprando o continuar con el pago, son dos botones debajo del resumen de los artículos del carrito.
Como aspecto negativo, igual que su competidor, Juguettos permite eliminar ítems, pero su diseño tiene exactamente el mismo problema. No tiene tampoco mensaje de confirmación.
Por otro lado, como positivo, te informan de que si añades 15€ más a la compra tendrás envío gratis. Es una manera de informar correcta, no es intrusiva y ofrece una ventaja al usuario.

Estructura del proceso de checkout:
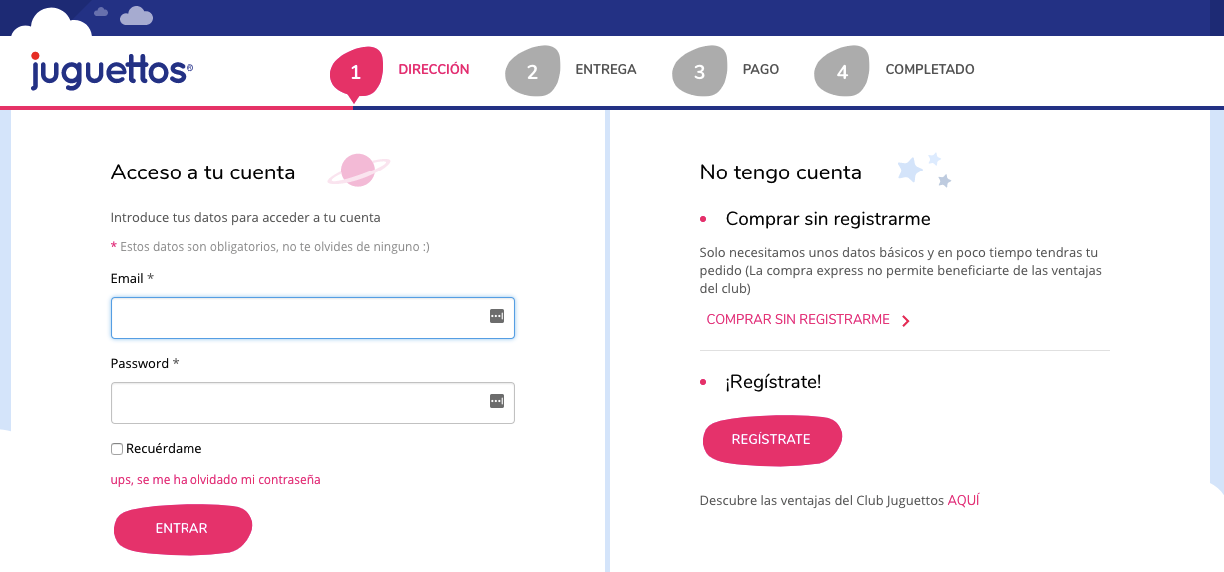
En este caso, Juguettos opta por la práctica que hemos comentado antes: realizar un primer paso en el que quede claro quién es usuario ya registrado, quién es nuevo y quién quiere comprar sin registrarse.

Esta página es sencilla y clara, con un apartado distinto según la necesidad y tipo de usuario.
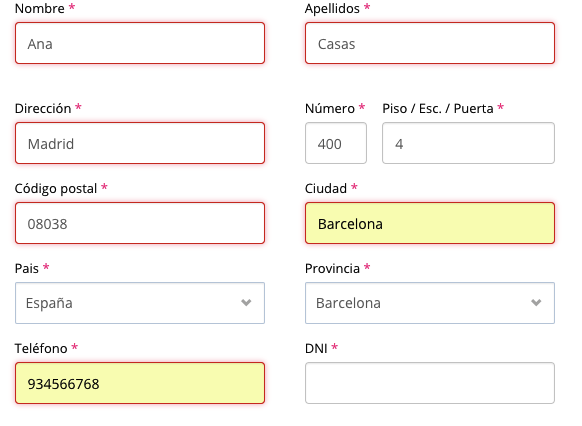
No obstante, cuando optamos por comprar como invitado, nos piden algunos datos que no son necesarios como, por ejemplo, el DNI. ¿Para qué necesita Juguetos mi identificación? Si hay algún motivo, no lo sabemos, no lo explican.
Igual que en Toysrus, no indican de ninguna manera el número máximo de caracteres en campos que son susceptibles de errores, como el teléfono o el número de tarjeta.
Además, aparecen ciertos campos marcados en rojo que tampoco logramos saber por qué. Los campos obligatorios están identificados con un asterisco en rojo, de o cual sí que informan. Pero no sabemos por qué están algunos campos en rojo.

El pago se realiza a través de una pasarela de pago de La Caixa, fuera de la página, que asegura la legalidad del pago y da seguridad al usuario.
Para resumir, el checkout consta de 3 pasos sencillos: Dirección o identificación, Datos de Entrega y Pago. La última es la thank you page o confirmación del pedido. Es decir, es más sencillo que Toysrus.
No obstante, su formulario de contacto para nuevos usuarios no aprueba nuestro test de usabilidad.
Conclusión: ¿alguno ha conseguido el efecto Wow?
Tras este análisis de usabilidad comparativo hemos podido comprobar que Juguettos tiene una experiencia de usuario más óptima que Toysrus.
Podemos decir que en Toysarus nuestra experiencia de usuario ha sido en la mayoría del proceso frustrante. Mientras que Juguettos ha conseguido en algunos puntos llevarnos más allá de la satisfacción con sus detalles de humor más humanos.
Cuidado, en comparación, Juguettos tiene una mejor usabilidad, pero no quiere decir que sea perfecta. Ya hemos visto como ambos presentan problemas…
Este tipo de ejercicios nos permiten ilustrar de forma práctica y visual qué elementos del diseño funcionan y cuáles no cuando se trata de experiencia de usuario.
Tened en cuenta que se trata de un análisis del diseño basado en conocimiento general en diseño en User Experience. Si quisiéramos analizar problemas concretos, deberíamos realizar un test de usuarios.
Si algunos de los temas que hemos abordado en este post están ocurriendo en tu propio ecommerce, no dudes en ponerte en contacto con nosotros. Podemos hacer un user testing más profundo que encuentre muchos más puntos de conflicto con el usuario como parte de nuestros servicios de CRO. Tras identificarlos y solucionarlos, ¡verás cómo aumentan tus conversiones!
Y si te interesa el tema de los juguetes, desde eStudio hemos publicado varios estudios de tendencias online de Navidad. El último es el informe de búsquedas online de juguetes de 2017.
¿Tienes algo que añadir o te ha quedado alguna duda en el tintero? ¡Déjanos un comentario! Y si te ha gustado el post… ¡compártelo en redes! 🙂