¿Quieres optimizar la UX (experiencia del usuario) de tu sitio web pero no sabes bien por dónde empezar?
Es probable que ya tengas algunas pistas sobre el comportamiento de los usuarios a partir de los datos tradicionales de análisis de UX (por ejemplo, tasa de rebote, páginas vistas, conversiones etc) y que conozcas las claves para entender las diferencias entre UX y UI. Pero, ¿cómo saber qué es lo primero que hay que modificar cuando se detecta un problema? ¿Y por dónde empezar cuando se trata de aumentar las conversiones?
En este artículo, veremos qué son los heatmaps y cómo utilizarlos para mejorar la UX de una página web.
Qué es un heatmap?
Un mapa de calor (heatmap en inglés) es una representación gráfica de datos que muestra cómo los usuarios de un sitio web hacen clic, se desplazan y se mueven por la página. El mapa se basa en una escala de colores: el azul representa las zonas menos populares (frías) de la página y el rojo representa las zonas populares (calientes).
Existen varias herramientas que generan mapas de calor, entre las cuales Crazyegg y Hotjar.
Se puede recopilar datos de heatmaps en cualquier página web en dispositivos de escritorio y móviles, y visualizarlos de diferentes maneras:
- Mapas de desplazamiento (scroll): destacan dónde se desplazan los usuarios en una página.
- Mapas de clics: destacan los sitios en los que los usuarios hacen clic con el ratón (o tocan en dispositivos móviles).
- Mapas de movimiento: indican el movimiento del ratón del usuario, sin hacer clic.

Ahora bien, ¿cómo puedes usar los heatmaps para mejorar tu web?
Identificar las áreas más populares
Los heatmaps te pueden ayudar a identificar las áreas de tu web que reciben más visitas. El siguiente paso es asegurarse de que estas áreas estén optimizadas para la UX y de que los elementos que más te interesan se encuentren en estas áreas.
Evaluar la efectividad de tus CTAs.
Puedes guiarte por los heatmaps de clics para evaluar la efectividad de tus CTAs, o llamadas a la acción. Los CTA son solicitudes de acción por parte del usuario y pueden diseñarse para atraer clics con el objetivo de aumentar las ventas de un servicio/producto o las inscripciones.
Los mapas de clics muestran qué CTA reciben más clics y cuáles se ignoran. Si descubres que un botón no recibe tanto como esperabas, puedes moverlo a una ubicación diferente, cambiar su diseño o también darle una vuelta al mensaje.
Medir hasta dónde se desplazan los usuarios
No todos los usuarios que entran en una web se desplazan hasta el final de cada página, lo que significa que pueden perder información importante. Los usuarios visitan una página desde muchos dispositivos (tablet, ordenador, smartphone) y navegadores diferentes, por lo que no todos llegan a ver la misma información del above the fold (la parte de la página visible inmediatamente sin desplazarse).
Mejorar la navegación del sitio
Puedes usar los heatmaps de desplazamiento para mejorar la navegación de tu sitio web. Si descubres que una sección importante de tu web no se está viendo con frecuencia, puedes intentar moverla a una ubicación más visible.
Realizar tests A/B
Utiliza los heatmaps para realizar pruebas A/B. Crea diferentes versiones de tu sitio web y compara los resultados de los heatmaps para ver cuál funciona mejor.
Detectar clics problemáticos
A veces los usuarios hacen clic en elementos (por ejemplo, logos o imágenes) que creen que son enlaces. Puede tratarse de clics erróneos, pero los heatmaps recopilarán datos de un número suficiente de usuarios para descartar anomalías y mostrar patrones de clics.
Analizando un heatmap de clics se puede detectar clics incorrectos y solucionar el problema añadiendo enlaces allí o modificando elementos sin importancia para hacerlos menos clicables.
Un caso práctico de cómo usar los heatmpas para mejorar la UX
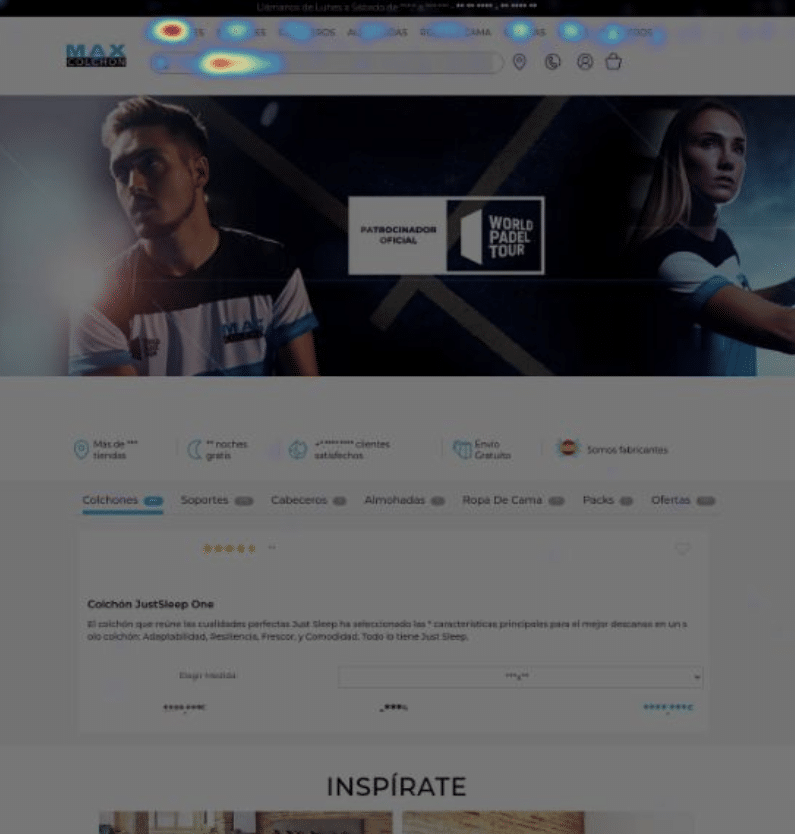
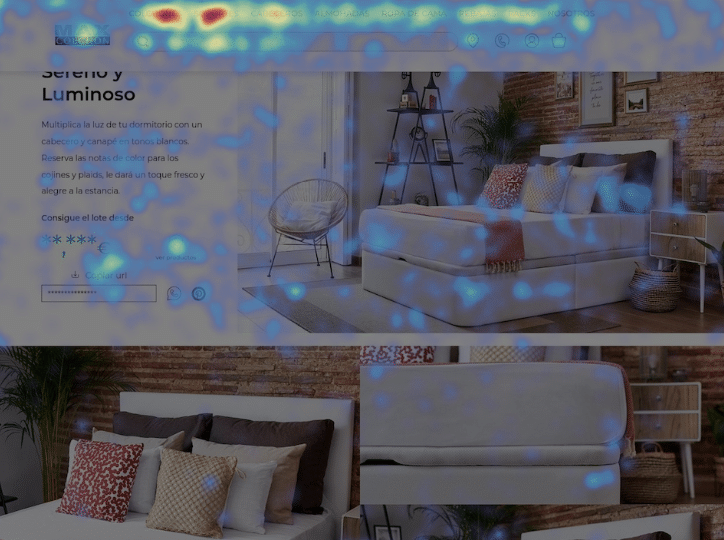
Maxcolchón, especialistas en la venta de colchones, canapés, somieres y otros productos del descanso, recurrió a nosotros en 2022 para mejorar la tasa de conversión de la parte mobile.
Una parte del proyecto consistía en analizar el apartado de Inspiración, una página que tiene como objetivo inspirar al usuario con imágenes de calidad.
Las tres principales propuestas fueron las siguientes:
1. Acortar la página para que el usuario no deba hacer tanto scroll.
Analizando los heatmaps, vimos que la mayor parte de engagement se la llevaba el primer lote, en el below the fold. En general no es una página mobile friendly.

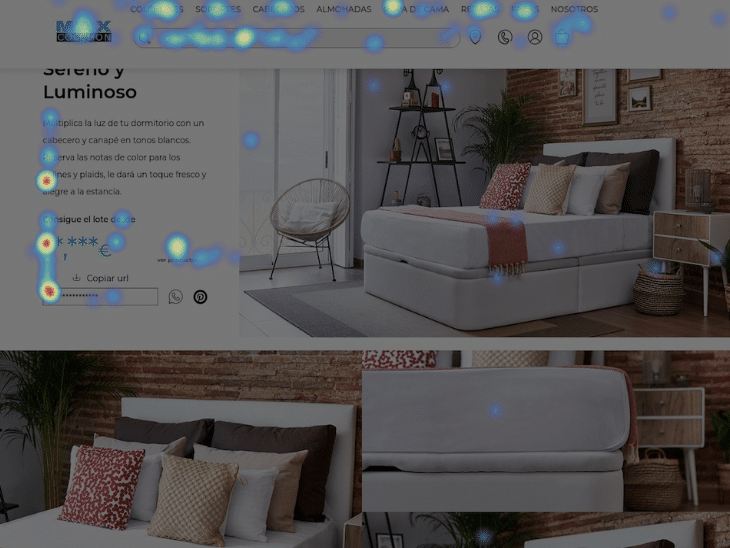
2. Eliminar la función “copiar URL”
Los heatmaps de movimiento nos han confirmado que la función “Copiar url” casi no se usaba y tampoco se usaba la función “ver productos”.

3. Aplicar un diseño de navegación desde las propias fotos que sea usable
Como en la versión móvil el buscador no está tan accesible, ¿están los usuarios acudiendo al menú principal para buscar aquello que les ha llamado la atención en las imágenes de inspiración?

A partir de estas propuestas de mejora se decidió empezar a trabajar en el rediseño de esta página.
Como habrás podido comprobar a lo largo de este post, en Estudio34 somos profesionales obsesionados por el CRO y la mejora constante de proyectos en el canal digital. Si necesitas ayuda con tu página web, no dudes escribirnos, ¡estaremos encantad@s de ayudarte!